Top 5 tips for designing accessible digital learning
It’s easy to make assumptions about what learners need based on our own perspective. We are learners too. We know what we like and need when it comes to learning, but we don’t know everything. We can’t
Other learners have different needs to ours. Other learners have different perspectives. One learning experience could be great for us, while others experience roadblocks or confusion. We can only find out what others experience when we do some investigating beyond our own perspective. We need to dig deeper than our own backyard.
Other learners have needs different to mine. Other learners have different perspectives and abilities too. A learning experience might be trouble-free for me, but others could experience roadblocks, confusion or disengagement from the same event. I can only find out what others experience when I do some investigating beyond my own perspective. I need to dig deeper than my own backyard.
Here are some fundamental tips for designing digital learning with accessibility in mind.
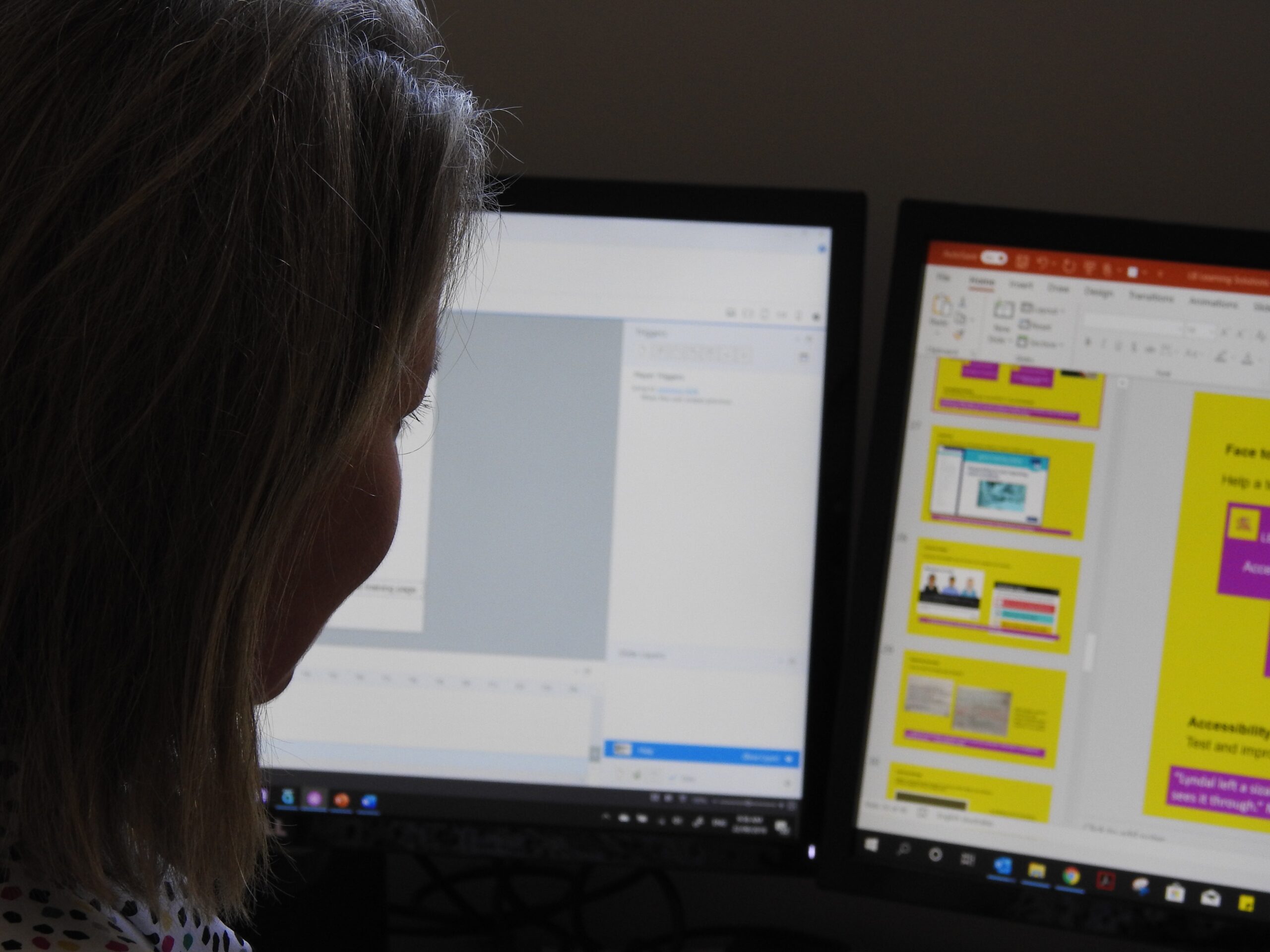
Tip 1: Real user experience testing
User experience testing for learning is about engaging users to do some testing of the learning designs to obtain feedback. Feedback will help to inform improvements to the design and ultimately make the final product a better experience for learners. Ideally user testing happens before a learning event is rolled out and during the design process.
User experience testing takes time. Sometimes when timeframes are short it can be tempting to omit or modify testing, but this often happens at the expense of good results.

One common way of performing user testing within short timeframes is to ask people in the office or at home to do it. While this might seem like a great solution to save time, unless those people adequately represent the diversity of your target audience the results will rarely give you the range of perspectives you need.
Real user testing incorporates testing for Web Content Accessibility Guidelines (WCAG) compliance. It also includes inviting feedback from a diverse range of learners, testing across different devices, browsers, platforms and access points and considering the environment/s, motivation/s and influences of the entire experience.
When time and effort is spent on real user experience testing the results speak for themselves. Rework is minimised. Outcomes are more readily achieved. Learner engagement is improved. Client confidence is high. Performance expectations are met.
User experience testing can be seen as an investment rather than an expense. It is too valuable to ignore.
Tip 2: Design with all users in mind (from the outset)
“If you need to create an accessible version of something there is a problem with the original design”.

I can’t think of a single situation where there would be an advantage to creating two versions of one design. It is double handling. Duplication creates version control nightmares. It brings attention to individual differences unnecessarily. It is short sighted. Perhaps I am being too harsh, but a point needs to be made here.
Aiming for accessibility from the outset is sensible. When we meet WCAG guidelines we know a range of users will benefit. When we perform user testing and design to the specific needs of learners there is less chance of having to spend more time and money later. No-one benefits when learner needs can’t be met. No-one enjoys explaining to a learner that they can’t access what others can. And no-one enjoys recreating a learning design after it is completed (or engaging a contractor) to fix something that has gone wrong.
When learner needs are not met from the outset it is embarrassing and potentially reputation damaging too. That is often a cost not considered until it is too late.
Of course, there could be a small number of legitimate reasons why alternative versions are needed post roll out, but the principle of designing for accessibility from the outset is a good one and at the very least minimises (if not avoids) unnecessary rework.
Tip 3: Describe all images
Use alternative text (alt text) to describe all digital images.
If an image is used for anything other than pure decoration it should be described in words. This is different to providing a caption below an image.

Descriptions of digital images provide context for assistive technology users. There are many reasons why people use assistive technology such as screen readers. Common reasons are vision impairment, neurodiversity, and personal preference.
When an image is not described in alt text the dimensions of the image will be read out by a screen reader regardless of whether a caption exists. That is totally unhelpful for the learner. It adds unnecessary time and effort to their experience.
All digital creation tools have alt text capability. This includes Microsoft Office (Word, PowerPoint, Outlook, Excel) to Social Media (Facebook, LinkedIn, Instagram, X) to Authoring tools (Articulate, Captivate, Lectora) and PDFs. It is up to the user – us – to add image descriptions.
Here are some simple rules to follow:
- Describe what you want a learner to see from the image
- Keep your descriptions simple and concise
- Don’t exceed 120 characters (some platforms require less)
- Avoid auto-descriptions; they are rarely accurate
- Check the “decorative” box if images are decorative. Screen readers will skip over images marked as “decorative” to avoid content that doesn’t add value from being read out.
Tip 4: Make videos accessible

Captions
Captions are the words that appear at the bottom of the screen during a video or meeting. Most of the time captions are used for dialogue only.
Some of us can’t hear sound at all and many of us choose to access videos without sound. As a bare minimum provide we need to provide captions for videos. Many people need and benefit from captions, while some others may find captions distracting. Set up your captions to allow users to turn them on or off and you will meet most user needs.
It’s much better still to have more accessibility options for video if possible. Captions usually only include the spoken word in text form, but for people who don’t see the video, information such as text pop ups, facial expressions, and action on the screen all play a part in what is being communicated to them. There are a couple of ways to improve video accessibility experience beyond captions to cater for many more users. One common way is to provide a transcript, and another is to provide Audio Description.
Audio Description (AD)
One of the most misunderstood and underused formats of video is Audio Description. Audio Description (AD) is offered as a separate and alternative audio track for a video. It is a great accessibility feature for people who don’t see the video.
In Audio Described video, when there is action and no dialogue, a voice describes what is happening as it happens.
Sometimes AD is confused with transcription. They are not the same thing.
Transcription
Transcription includes both descriptions of actions / images and the dialogue in a text format. Transcriptions can be a useful alternative to video and Audio Described video. Transcriptions can be viewed in conjunction with a video or as a separate text file.
Tip 5: Be curious
We are all curious, aren’t we? Curiosity is the driving force behind our passion as learning professionals. We learn because we want to, and we enjoy supporting others to learn too. All we need to remember is to apply that curiosity.

Here are some ways.
- Ask the vendor selling you a product to demonstrate how it works in your environment before you buy it.
- Find out what happens when you load a different file type into your LMS, or webpage before you go ahead and produce content with it.
- Explore your network of learners to find out the breadth of their needs without assuming what you have been told about them.
- Navigate eLearning using a mouse the first time and keyboard only the second time to see if it functions the same way.
Every time we ask “Why?” someone we don’t even know is likely to benefit. Our curiosity helps to drive better outcomes.
Summary
Here are those 5 tips again.
- Real user experience testing
- Design with all users in mind (from the outset)
- Describe digital images
- Make videos accessible
- Be curious
If it all seems too simple, maybe it is. If we use these principles as a foundation for our work, we have a solid base for producing accessible learning. It is a terrific way to start.
However, if you are still curious, or would like more personalised support, please reach out. I am always keen to have a discussion about accessibility, and to explore ways to improve accessibility for myself and others.
Accessibility support for learning professionals
Book a free 15-minute discovery meeting (phone or zoom) with Lyndal Box to discuss accessible learning.
Explore the different types of accessibility workshops and individual digital accessibility support options available on our website.
For more general information about LB Learning Solutions visit our LinkedIn page, or our website home page.